第25回 実践!ホームページ構築講座 その5「トップページデザイン」 の巻

○頭にきた!
5月ですね。この春、入社された新入社員の皆さんも緊張の一ヶ月が経過し、このGWでほっと一息ついた感じでしょうか。 新入社員と言えば、ビジネスマナー研修などで、いの一番に教わるのが、名刺交換のマナー。まあ、それほど、型にはめて考えなくても、 常識の範囲で相手に失礼の無いように、と考えれば、マナーなんてものはいちいち人に教えられなくても、と思っていたのですが、先日、 とんでもなく腹の立つ思いをしました。それも新入社員ではなく、それなりのキャリアをお持ちであるだろう方の振る舞いに。
とある件の打ち合わせにわが社にやって来た某役所の担当者と彼の上司。彼の上司はボクとの名刺交換の後、ひとしきり名刺を眺め、 その名刺を手に持ったまま、今回の企画の趣旨を説明しはじめました。 ボクはそんそんなに細かいことを気にする人間ではないと自分でも思っていたのですが、自分の名刺が彼の手の中でくるくる回され、 挙句の果てに名刺の角で、書類の文章を指し示したりされたら、さすがに良い気持ちはしません。ボクがさりげなく不快感を示しても、 ぜんぜん意に介する様子はありませんでしたから、彼の中では名刺の取扱なんてまったく気にしたことがないか、 またはボクのような若造に対する礼はお持ちではないのでしょう。結果、今回のお話についてはお断りさせていただきました。 とても気持ちよく協力できる気分にはなれなかったので。
○メール力
新入社員の皆さんには、このようなことにならぬよう、やはり一通りのビジネスマナー講習は必要かとも思いつつ、この時代、
ボクは特に「メールを書く力」も、是非身につけておいて欲しいと考えている。今やメールは非常に大事なビジネスツールのひとつであり、
そのコミュニケーションが、ビジネスの成功には欠かせない。特にボクらの業界では、日常のやり取りの大半はメールで行われるし、
プロジェクトの進捗管理はメーリングリストを通じて、プロジェクトメンバー間で共有される。実際に顔を合わせた打ち合わせでは、
その場の雰囲気とか表情、言い回しのニュアンスで、伝えることも、理解されることも可能だが、文章を介したコミュニケーションで、
このような雰囲気を伝えるのは非常に難しい。
ボクの会社で、このコラムのイラストを担当しているイシカワタイジ君は入社当時、ボキャブラリーの乏しさ、表現能力のつたなさの点では、
まさにその名の通り胎児のごとくで、顔をあわせた打ち合わせの現場でさえ、はなはだ不安でした。それが入社5年目を迎えた今や、
しっかりしたメールを書くようになり、取引先の会社の社長ともキチンとメールで打ち合わせができるように成長したのです。
文章を書くことを面倒がらずに、数をこなすことで、メール力は身につけることができるので、ぜひとも意識して実践してもらいたいものですね。
○トップページデザイン
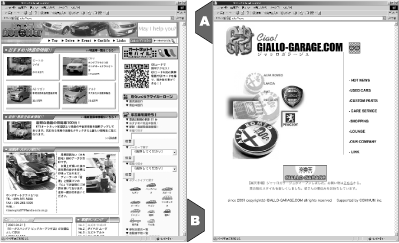
さて、前置きが長くなってしまいましたが、ここからが本題。前回、良いホームページ(HP)の条件、 良いHPを制作するためのチェックポイントをお話しましたが、今回は、その点を踏まえた具体的なデザインを見てみましょう。 左のページに道外の自動車販売店のHPを二つ用意しました。AB二つのHP。あなたなら、どちらが、良いHPであると思いますか?

もともと、HPの善し悪し、好き嫌いというのは、見る側の主観によるものですから、一概に言うのは難しいでしょう。ただ、
前回も書いたとおり、良いHPの条件を、「HPを見たお客様が、注文や問い合せなどの何らかの行動を起こしやすいこと」と考えるならば、
まずTOPページを見たお客様が、そのHPに、お客様の求める情報が、掲載されているのかどうかを的確に伝え、かつ、
メニューのどの部分にその情報があるのかをわかりやすくナビゲートし、条件が合えば、注文なり、問い合せに至る、
という一連のプロセスを提供しているかどうかが、HPの良し悪しの判断基準となると言えるでしょう。
その意味では、ボクはBのサイトに軍配を上げたいと思います。会社のイメージを形作るという点では、Aのサイトが良いのかもしれませんが、
残念ながら、トップページを見ただけでは、はたしてこのページにどんな情報が載っているのか、ちょっと想像するのが難しく、
クリックした先に自分の必要とする情報はないかも知れないと思うと、それ以上、先に進みたくないからです。
HPは、テレビなどのコマーシャルと違って、黙っていたら、最後まで情報を伝えきることはできません。
各メニューページにどんなに素晴らしく、お得な情報が含まれていたとしても、HPを訪れたお客様に必要なメニューをクリックしてもらい、
初めて、自らが広告したい内容にたどりついてもらえるのです。お客様に何らかのアクションを起こしてもらうことの第一歩は、
いかにクリックしてもらうのかということであり、その仕組みや流れが作られているサイトが良いHPであり、良いデザインと言えるでしょう。
次回はその制作したHPをアクセスしてもらうための仕組み作りにチャレンジです。
